Как сделать адаптивный дизайн сайта для всех устройств?
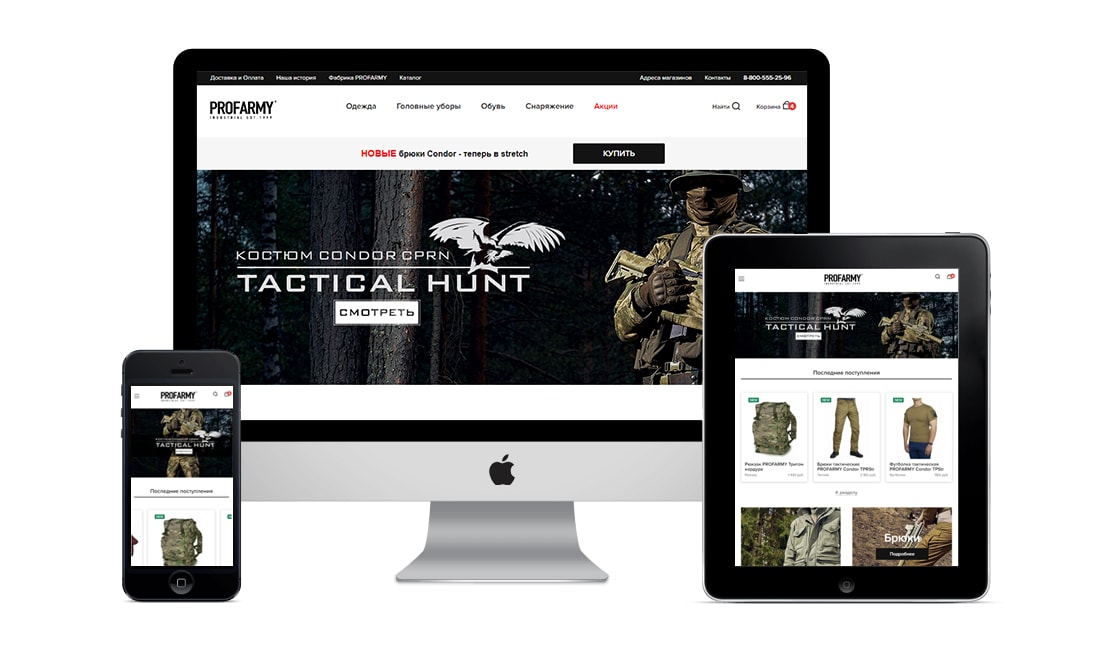
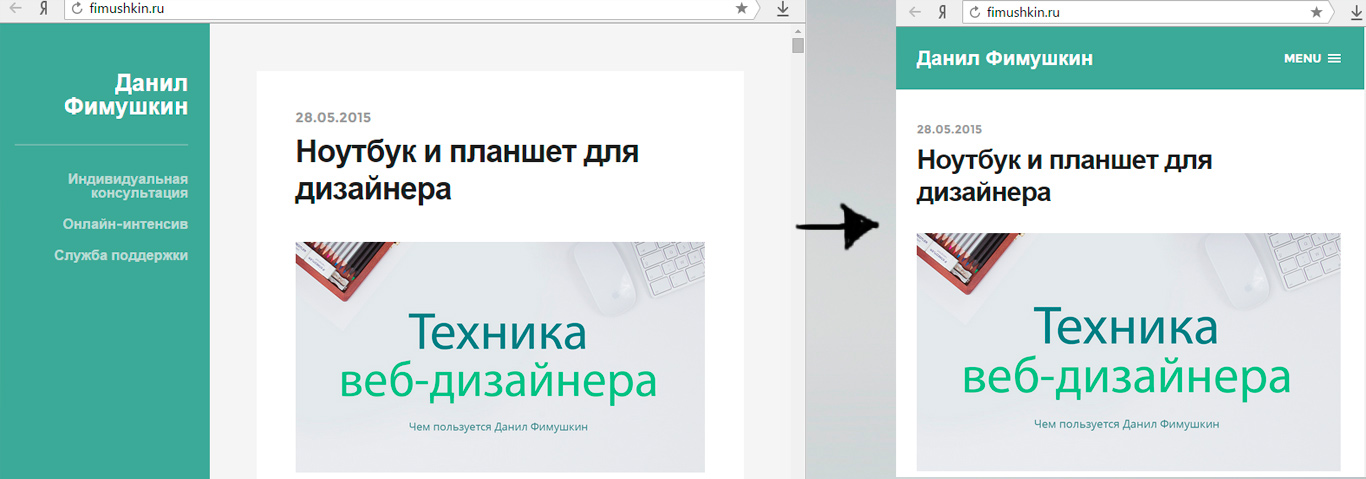
Одним из главных критериев современных веб-сайтов является корректная работа на устройствах с разными техническими характеристиками. Сайт должен полностью отображаться как на экранах компьютеров, так и на экранах смартфонов. Если веб-ресурс не имеет адаптивной версии и не отображается полностью на экранах телефонов, большинство посетителей просто перестанут на него заходить. Адаптивность — это не только корректное отображение сайта на всех устройствах, но и одно из главных требований для современных веб-ресурсов. Для адаптации сайтов отрисовывают специальный дизайн и используют адаптивную верстку.







Адаптивный дизайн, респонсив и мобильная версия: зачем это нужно и в чём различия
В это сложно поверить, но Интернет существует уже более половины столетия… Но ещё сложнее поверить в то, что даже сегодня, в году, далеко не все понимают, зачем их сайту нужен адаптивный дизайн. В таких условиях адаптивная вёрстка становится особенно актуальной. Ведь, как сказал известный британский дизайнер —настоящая икона эпохи — Невилл Броуди: «Реакция на идею, определяется тем, как она представлена». И действительно: столкнувшись с сайтом, который неправильно отображается на экране его мобильного телефона или планшета, пользователь просто закроет его и перейдёт на тот, где подобной проблемы не будет.
- Суть адаптивного дизайна, и почему он важен
- Пришло время решений, одинаково удобных и для мобильных устройств, и для стационарных компьютеров. Подробно рассмотрим адаптивный дизайн сайта: что он из себя представляет, по каким принципам строится, чем отличается от других, а также ответим на самые распространенные вопросы.
- На сайте вашего интернет-магазина пользователям мобильных устройств удобно выбирать и покупать товары. Все сайты без исключения используют скрытые блоки, даже Google и Yandex.
- Создание сайтов. Игорь Кобылянский.
- Зачем нужна адаптивная версия сайта?
- Удобство сайта и его полноценное отображение на различных устройствах — одна из важных задач по повышению юзабилити интернет-ресурса. Современные пользователи гораздо чаще заходят в Интернет с мобильных гаджетов, которые можно положить в сумку или карман, чем через домашний ПК или ноутбук.
- Адаптивность — одно из ключевых требований, предъявляемых к современным сайтам.
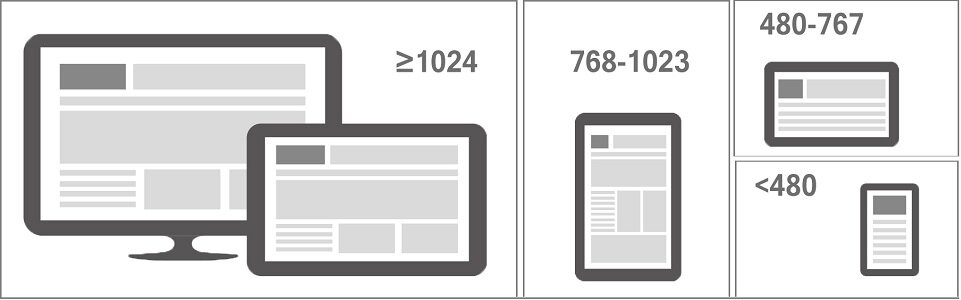
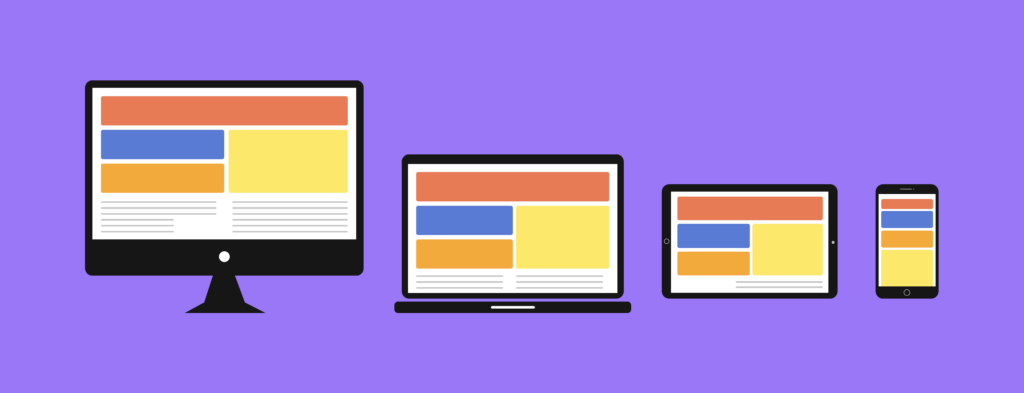
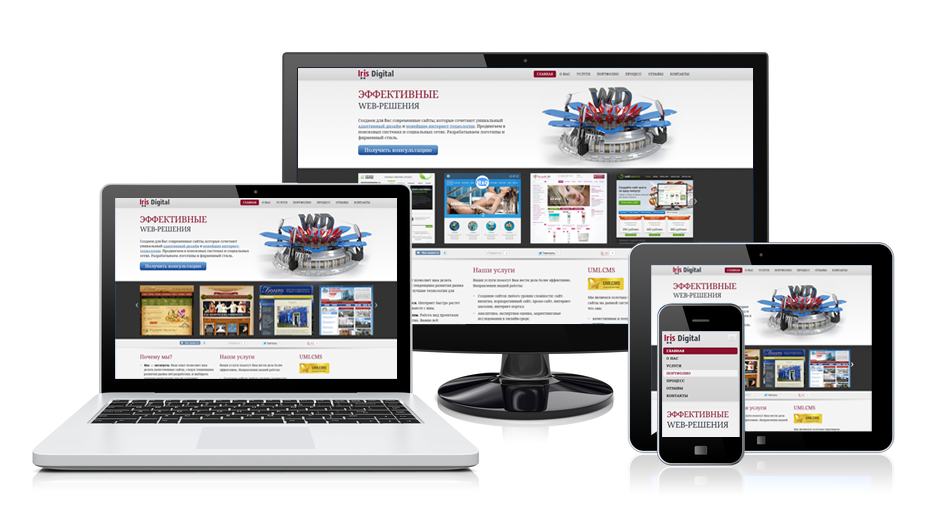
- Адаптивный дизайн responsive web design — это дизайн веб-страниц, способный автоматически подстраиваться менять размер, ориентацию, разрешение под окна различных веб-браузеров и экраны устройств: планшетов, персональных компьютеров и смартфонов.
- Зачем нужен адаптивный дизайн
- Почему это важно?
- В телефоне современного человека умещаются банк, супермаркет, почта и библиотека.
- Смартфон стал неотъемлемой частью жизни современного человека.




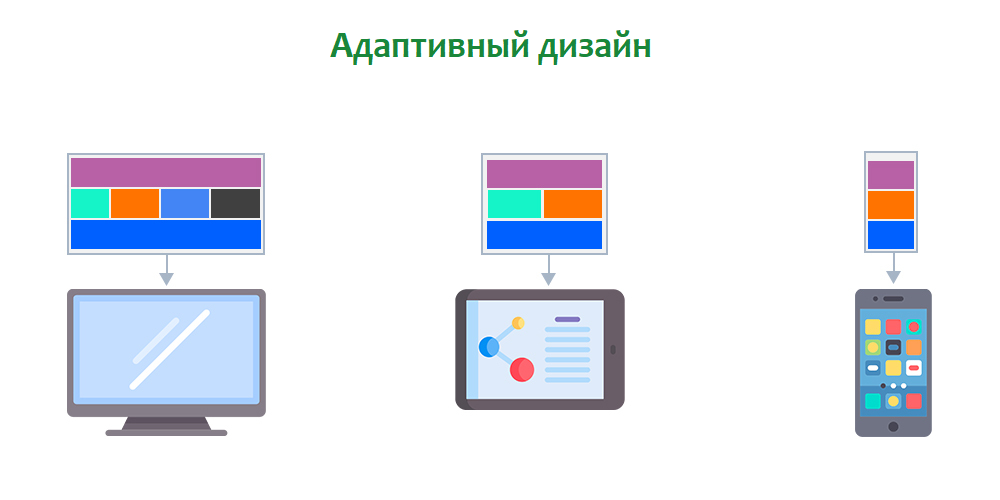
.png)






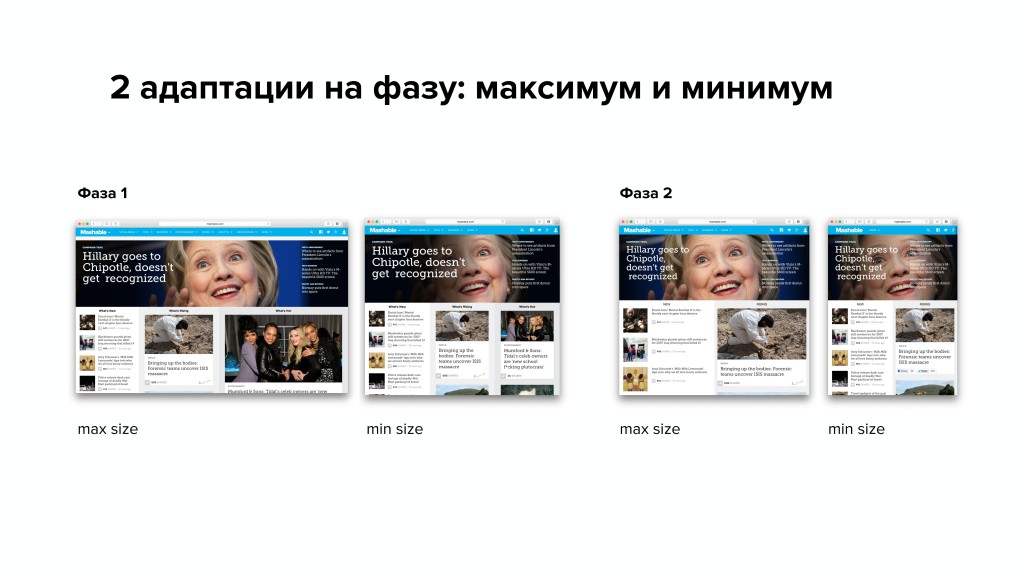
Адаптивная верстка — дизайн веб-страниц, который обеспечивает правильное отображение сайта на различных устройствах, подключенных к интернету, и динамически подстраивается под заданные размеры окна браузера. Вступайте в клуб начинающих дизайнеров и получайте подарки. Страница с адаптивным дизайном выглядит по-разному на компьютере, планшете и смартфоне. Каждая версия учитывает особенности устройства. Дизайнер создает несколько версий страницы, обычно от двух до шести.